网店模板制作及设计全流程(二)
概要:处理的时候还用的到的。现在打开Dreamweaver,新建一个文件,然后插入一个表格,这个表格是与你设计的摸版同宽的,无限延伸的摸版制作关键在于表格嵌套(就是表格套表格)以后我们所有的表格拆分和嵌套都在这个表格里完成。调整一下表格,把它拉长些,表格属性为(水平-默认,垂直-顶端)然后我们开始第一部的拆分。制作好的摸版横向是整齐的五个部分,我们先把这个表格拆成五行中国网店网www.shop286.com注意:操作时都要先选中要操作的表格才能进行,不要忘记呀接下来我们继续拆分第一部分的表格,第一部分是切片01、02 横向放置,所以把第一个表格再拆成2列就可以了。 拆分好之后就要插入图片了,切片01是要制作成滚动公告的,这张图片要以背景方式插入注意:凡是将来需要插入文字、图片和无限延伸的地方,都以背景方式插入图片图象放置好之后,先不用调整,继续插入切片02,这个切片是固定不动的,我们以图象插入方式在第2个单元格进行图片的插入接下来是第2部分的表格拆分,第2部分的图片与第1部分的图片拆分位置不同,这样我们就需要在第2部分里嵌套一个新的表格来进行拆分,这样表格之间就相互不干扰了。拆分好之后,对照PS里切好的摸版,分别以图象方式插入图片。插入图片的时候,表格会自动伸缩的,这时侯几乎不用进行调整。
网店模板制作及设计全流程(二),http://www.dxs51.com我们先看模板例子,先在PS中做切片,这是已经切好的摸版,切片不能乱切,切的时候要规整,方便后面的网页制作,而且直接影响最终的效果。这里切片01以后是要做滚动公告的,为了少切几个片片,我把放置公告的图片放在了这个切片的正中,切片04、06、07、08是要做链接的地方,所以单独切出来了,切片11、12、13、14、15、17、19、21都是以后需要无限延伸的,也单独切出来。
做切片的时候一定要方便后面的网页处理。

我把整个摸版横向切成了整齐的五个部分,这样,后面的表格拆分就方便了。

之后,我们要在PS里存储这些切片,菜单-文件-存储为Web使用格式会出现一个对话框,这里可以设置图片的存储格式和品质,我们把它存在预设好的文件夹里,方便以后的查找

好了,PS里的工作完成了,先别着急关了这个图片,后面我们网页处理的时候还用的到的。现在打开Dreamweaver,新建一个文件,然后插入一个表格,这个表格是与你设计的摸版同宽的,无限延伸的摸版制作关键在于表格嵌套(就是表格套表格)以后我们所有的表格拆分和嵌套都在这个表格里完成。


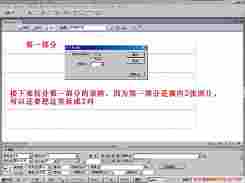
调整一下表格,把它拉长些,表格属性为(水平-默认,垂直-顶端)然后我们开始第一部的拆分。制作好的摸版横向是整齐的五个部分,我们先把这个表格拆成五行中国网店网 www.shop286.com
注意:操作时都要先选中要操作的表格才能进行,不要忘记呀



接下来我们继续拆分第一部分的表格,第一部分是切片01、02 横向放置,所以把第一个表格再拆成2列就可以了。

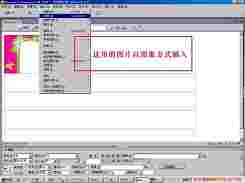
拆分好之后就要插入图片了,切片01是要制作成滚动公告的,这张图片要以背景方式插入
注意:凡是将来需要插入文字、图片和无限延伸的地方,都以背景方式插入图片

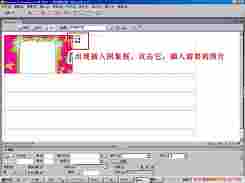
图象放置好之后,先不用调整,继续插入切片02,这个切片是固定不动的,我们以图象插入方式在第2个单元格进行图片的插入



接下来是第2部分的表格拆分,第2部分的图片与第1部分的图片拆分位置不同,这样我们就需要在第2部分里嵌套一个新的表格来进行拆分,这样表格之间就相互不干扰了。


拆分好之后,对照PS里切好的摸版,分别以图象方式插入图片。插入图片的时候,表格会自动伸缩的,这时侯几乎不用进行调整。

下面是第3部分的表格拆分,我们还是要先嵌套一个表格,然后进行拆分




